SikuliX1.1.1の開発画面について解説します。
SikuliXはデスクトップ自動化ツールの一つです。無料のRPAとして利用することができるので、RPAを始めてみたい方におススメですよ。
動作検証は以下の環境で行っています。
Javaバージョン:1.8.0_111-b14、1.8.0_201-b09
それではどうぞ!
SikuliX1.1.1開発画面の説明

SikuliXの開発画面を立ち上げた方のなかには、「うわっ!プログラム開発ソフトっぽい!」と拒絶反応が起こった方も多いと思います。
安心してください!普通のプログラム開発ソフトはもっともっと複雑です(笑)
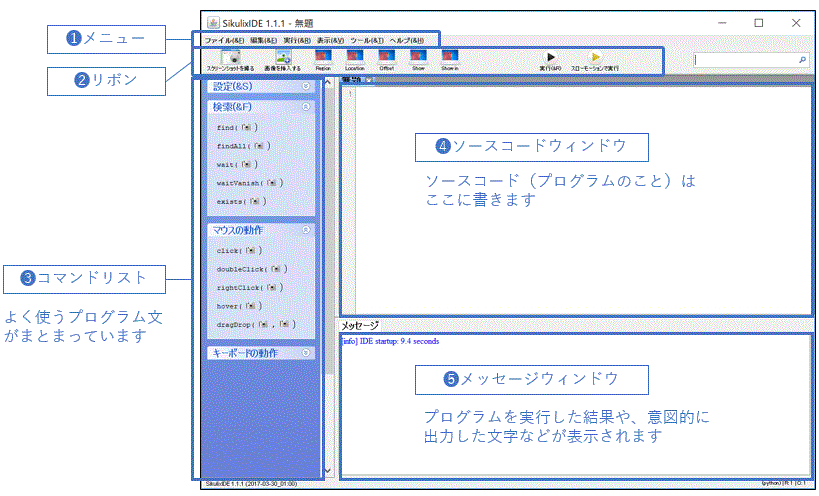
落ち着いて、確実に理解すれば、誰でも理解できます。図7をご覧ください。5つのパートに分かれています。

図7 SikuliX1.1.1開発画面の説明
❶メニュー:プログラムの保存や呼び出しの時や詳細な設定を行う時に使用します。
❷リボン:よく使う操作をアイコンで表示してあります。
❸コマンドリスト:よく使うプログラム文がまとまっています。このコマンドをクリックして操作することで、プログラムを記述しなくてすむことがあります。(1.1.1より後のバージョンではこのリストは無くなっています。残念です。)
❹ソースコードウィンドウ:ソースコード(プログラムのこと)はここに書きます。
❺メッセージウィンドウ:プログラムを実行した結果(ログと呼びます)や、意図的に出力した文字などが表示されます。
詳しくは後々分かってきますので、全部をいきなり覚える必要はありません。こういうのが、あるのだなぁと思ってください。もう少し、ポイントだけ見ていきましょう。
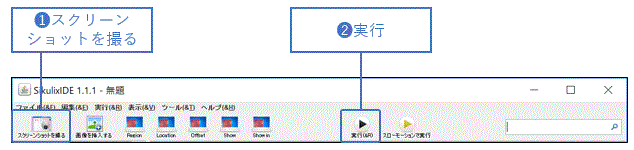
図8は開発画面の上部のリボン部分です。よく使うボタンは2つです。
「スクリーンショットを撮る」(❶)は画像をキャプチャーするときに使用します。SikuliXは画像を使って画面を操作するソフトウェアですので、このボタンはよく使います。「実行」(❷)はプログラムを実行するときに使います。

図8 よく使うリボンのボタン
もっと詳しく知りたい方はこちらを参照してください。
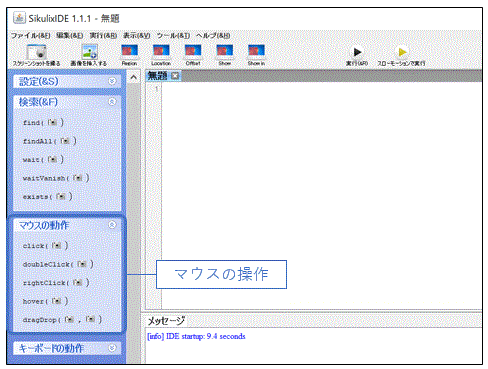
特によく使うのが、「マウスの操作」です。クリック(click)やダブルクリック(doubleClick)などのマウス操作に関わるコマンド(命令文)がまとまっています。

図9 操作コマンドリスト「マウスの操作」
合わせて読みたい!関連ページ





